Study in the USA

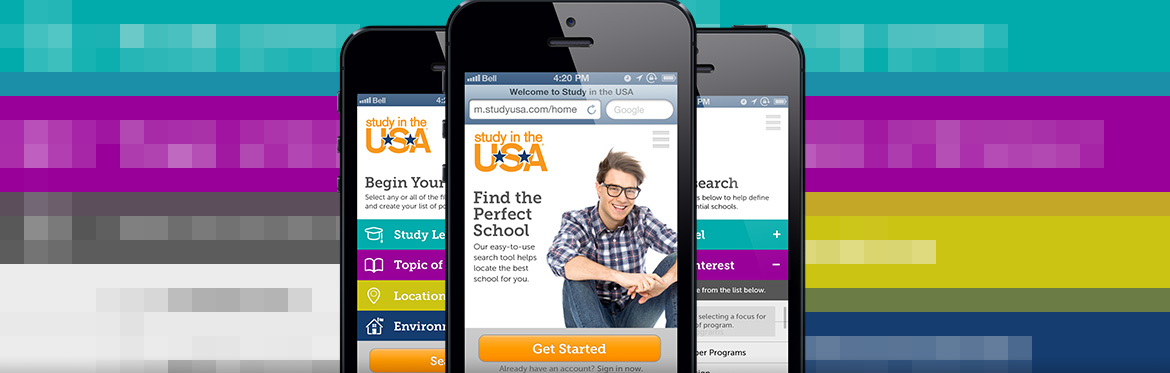
Study in the USA Mobile Site Home Page
The world is at your fingertips.
What do you do when your audience accesses the world via smartphone, but your systems and technology are still anchored to the desktop? You call us.

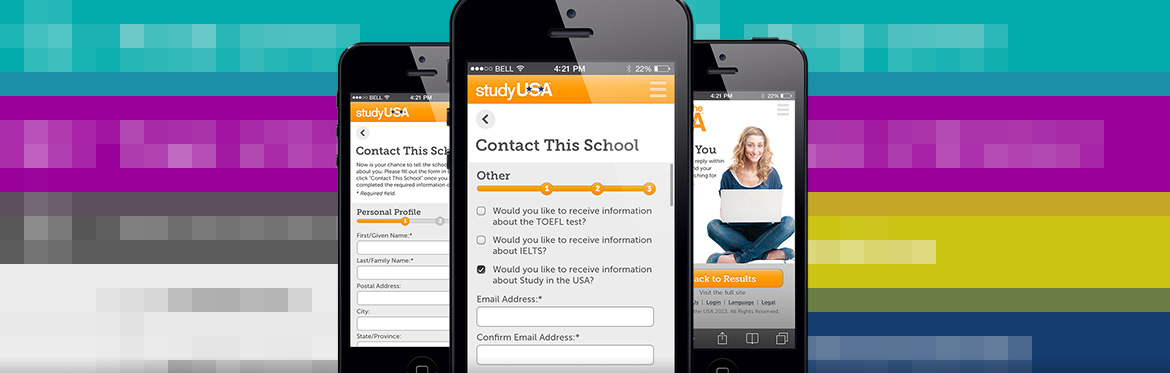
Study in the USA Mobile Site Form Page
It’s hard to believe that so much of the Internet is still mired in pre-mobile technology and design. However, it’s not a simple task to curate your old assets, update your databases, and streamline a UI so that what you once did on a desktop, is now accessible on mobile. Some early attempts at migration to responsive and mobile technologies now find themselves needing another go, as early designs hadn’t quite fleshed out best practices for mobile. Study in the USA was in such a quandary. We were tasked with helping them rework a daunting amount of content for mobile from top to bottom, while at the same time, allowing their older back-end PHP-driven technology to function as it always had on the web. Challenge accepted. We knew one thing—good design thrives under constraints.
The content was streamlined and re-organized as touch panels, with easy-to-follow breadcrumbs and pop-up tool tips. The redesign focused on mobile-specific forms with larger fields (always visible while a user typed) and easily trackable and editable steps. Special attention was paid to visual integrity and branding, keeping in mind the final mobile site would be localized into 13 languages, which affects layout flow.
Deployment went smoothly. The developers at Study in the USA were very happy because our prototypes and style sheets could be easily integrated into their back-end. And the client was happy to see user submissions increase dramatically within the first few weeks.